This is a transcript of a presentation I delivered at World IA Day 2020 in San Francisco, CA. Slide deck here.
In 2019, my wife and I started homeschooling our kids. We were new at this, and the context in which children learn today is different from the one she and I grew up in. There are amazing information environments such as Khan Academy and Scratch where kids can focus on subjects they’re interested in and learn at their own pace. So we looked for tools and resources to help us.
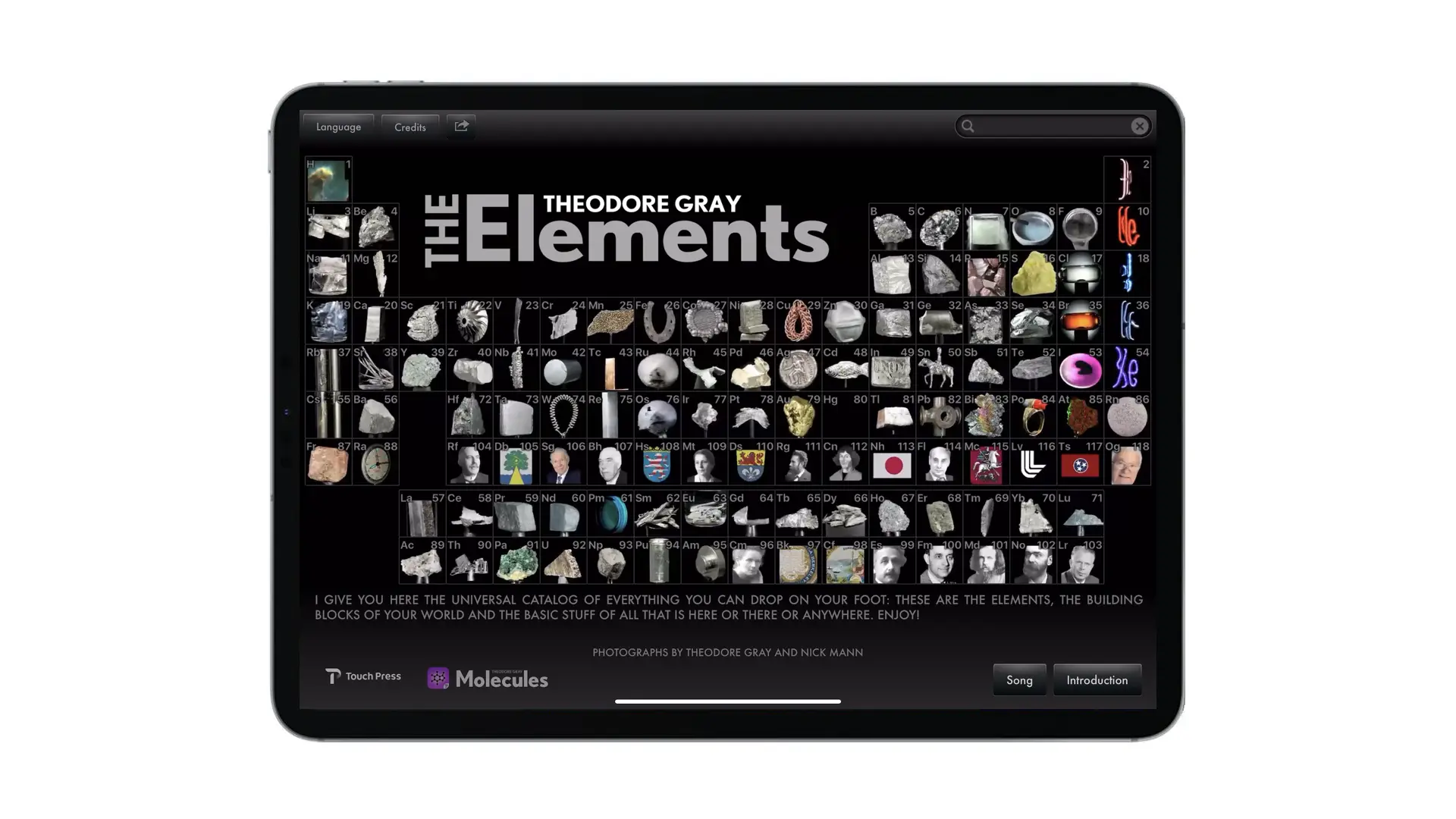
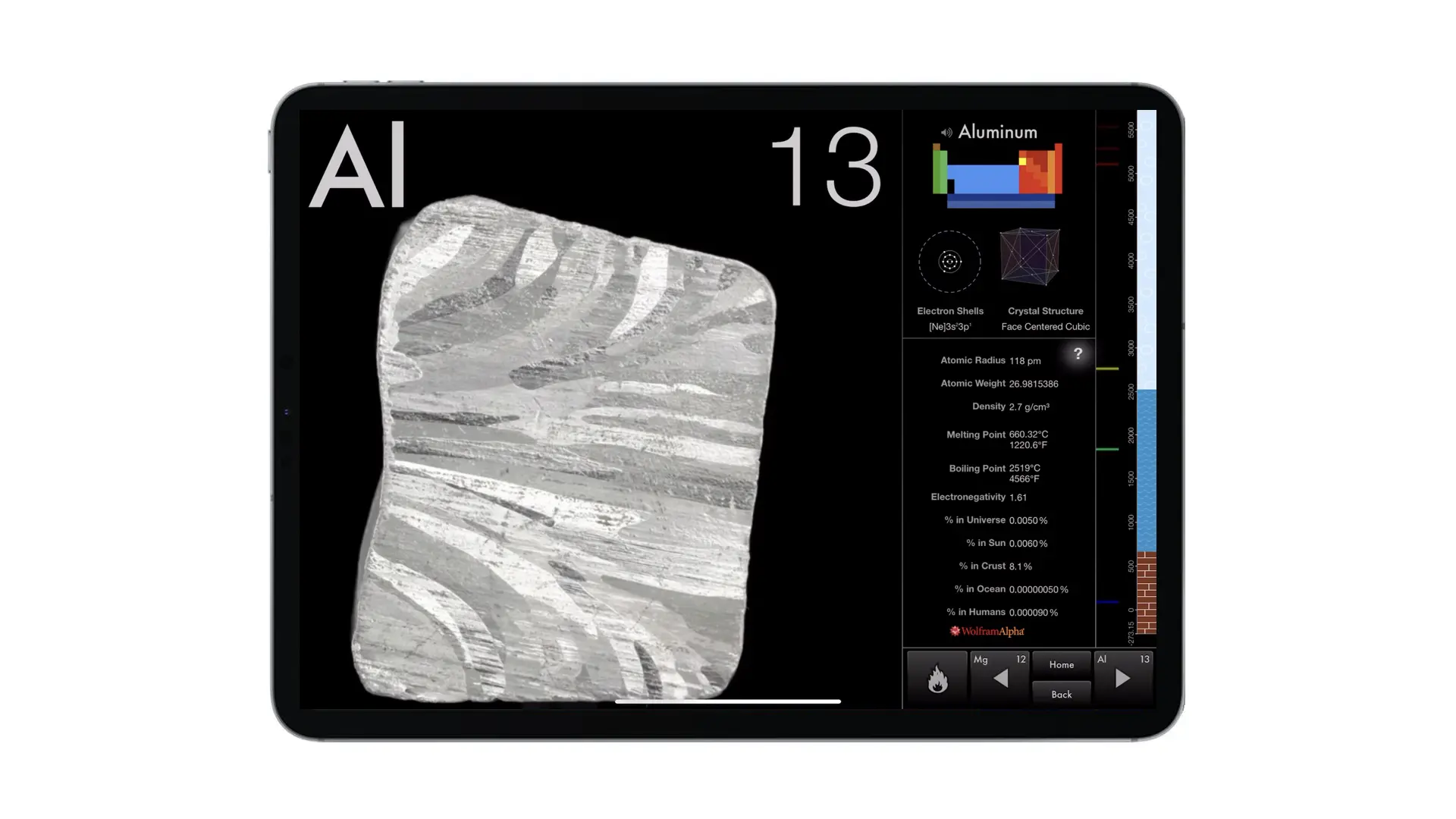
Among these, we found a digital book called The Elements, by Theodore Gray. This is an iPad app that brings the chemical elements to life with the use of beautiful photography, text, and animation. It’s a boon for curious children and adults: an engaging guide to understanding a complex subject. There was nothing like this when I was a kid.

This app, of course, is a manifestation of the periodic table.
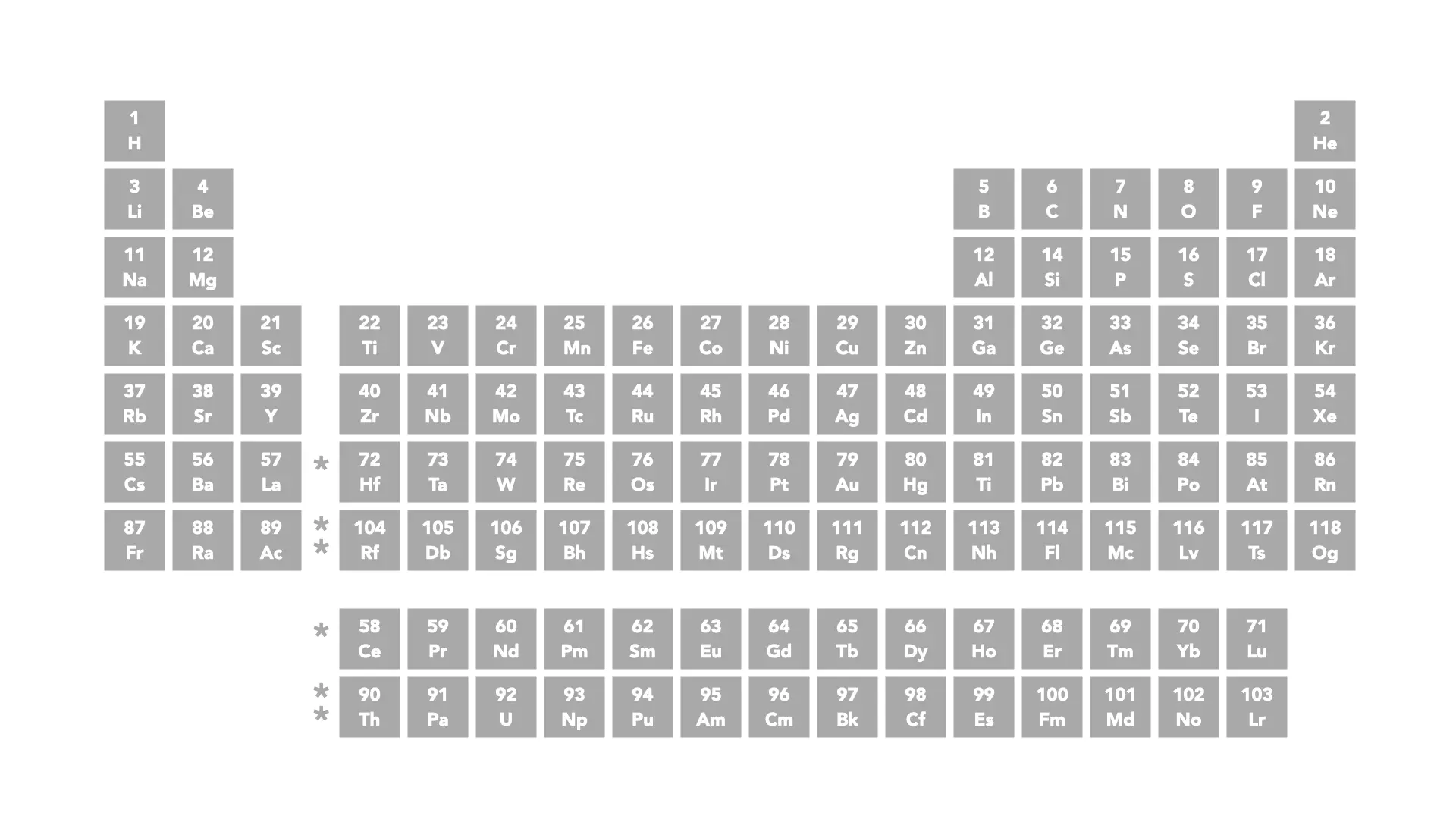
](/assets/images/2024/03/periodic-table-01.webp)
Image via Wikipedia
The periodic table should be familiar to you. It’s a matrix of the chemical elements, like gold, aluminum, hydrogen, and silicon — the stuff that stuff is made from. I learned about the table as a child. As with so many things we learn as children, I took it for granted. I thought it a staple of scientific knowledge, something that had always been there.
But the periodic table isn’t a fact of nature. It’s a designed structure, and it’s not really that old. It’s the work of a 19th century Russian chemist named Dmitri Mendeleev. Here’s a short video that explains how it came about. Please watch it now.
When I saw that video, I could relate to what Mendeleev was doing. I’ve been there. The resulting “beautiful new theoretical framework” is an information structure that brings order and understanding to a complex domain. In other words, the periodic table is a work of information architecture.
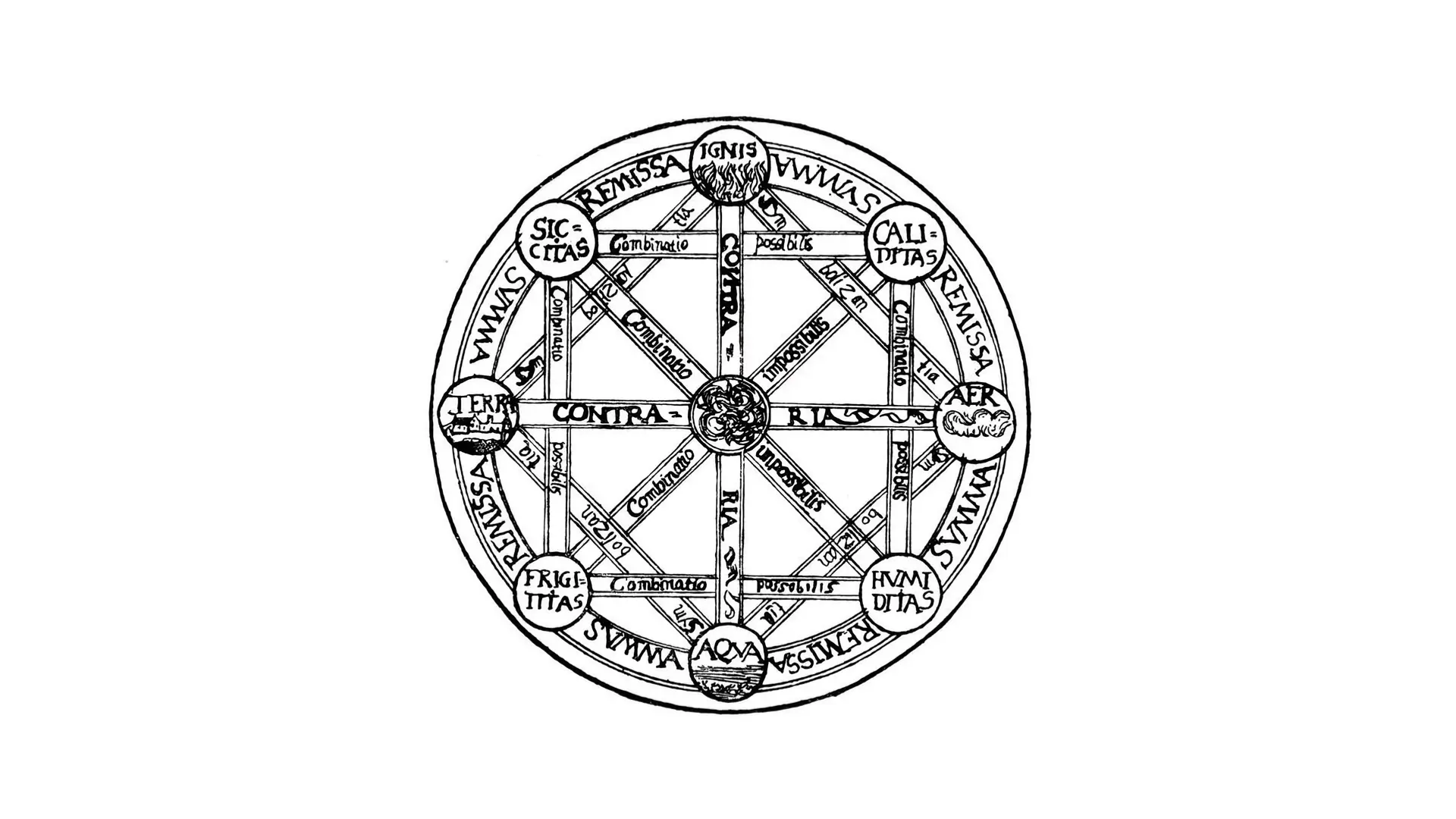
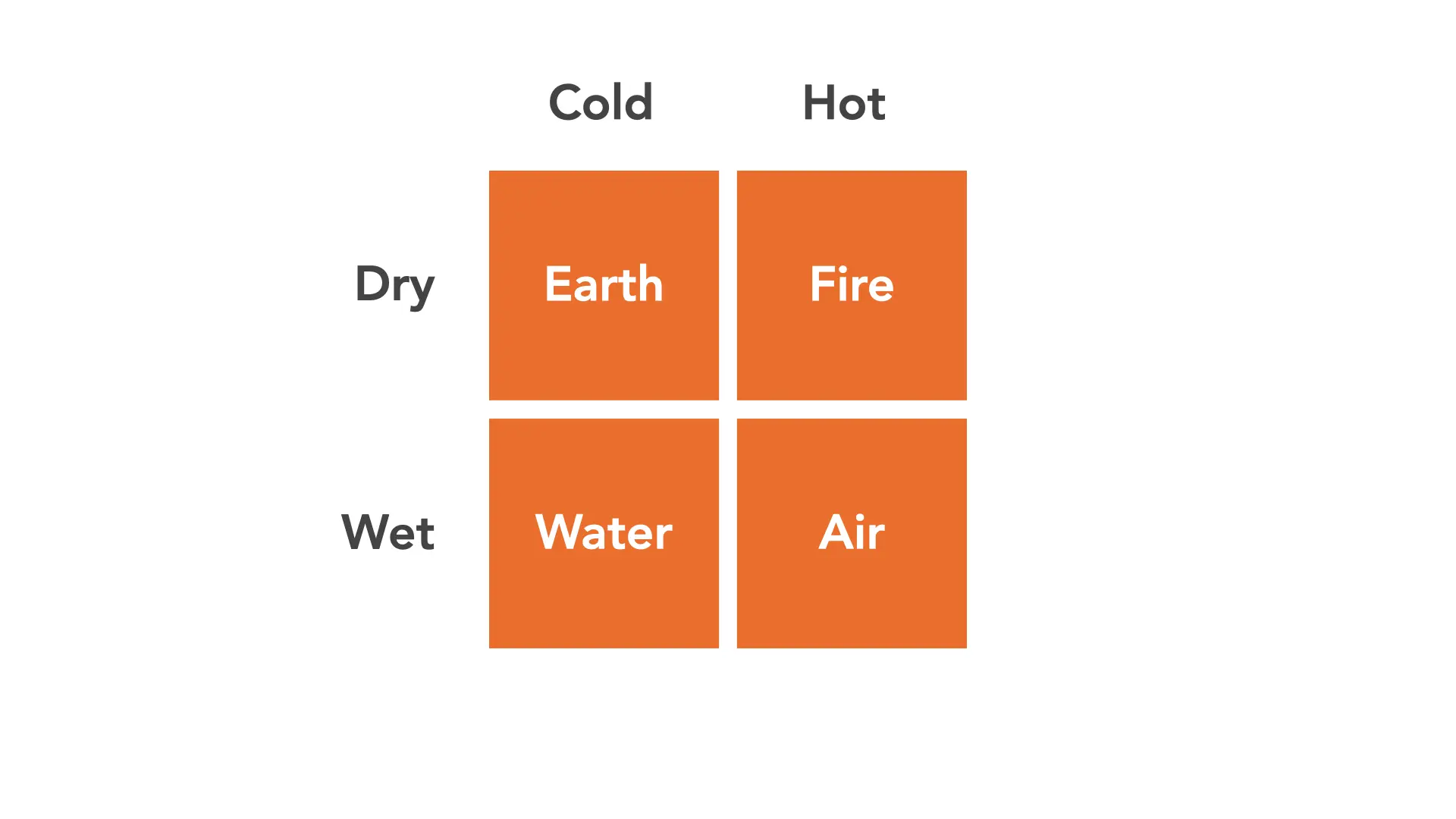
It’s also not the first time people have tried to organize the elements that make up the world. Long before people knew about sixty different elements or esoteric concepts like atomic weight, we thought everything was made up of four constituent elements:

Air, earth, fire, and water.

Although now we know better, this structure still influences aspects of our lives. You’ll occasionally see it come up in cultural artifacts such as the movie The Fifth Element. Information structures tend to stick around, even when the ways we experience them change.
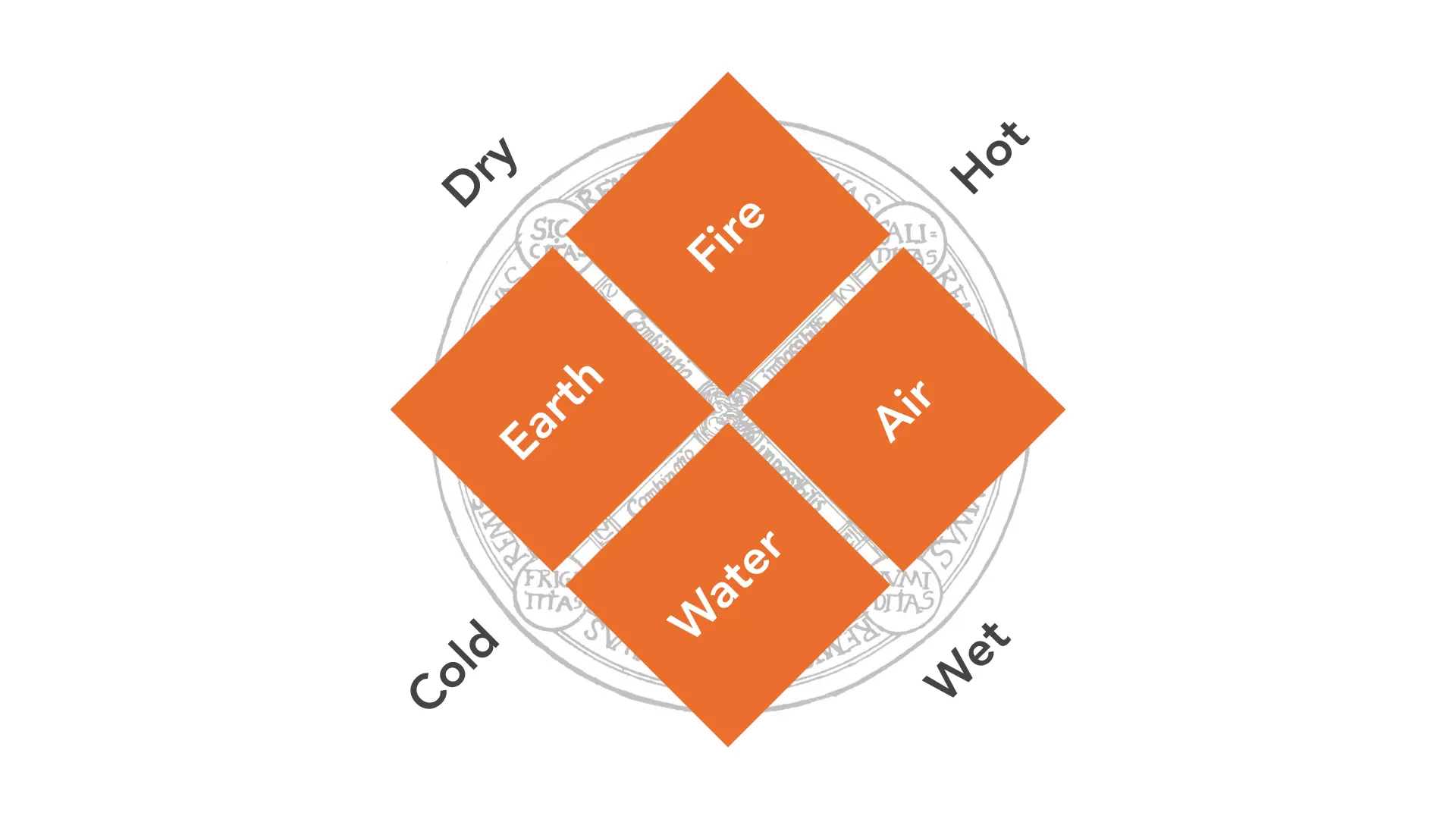
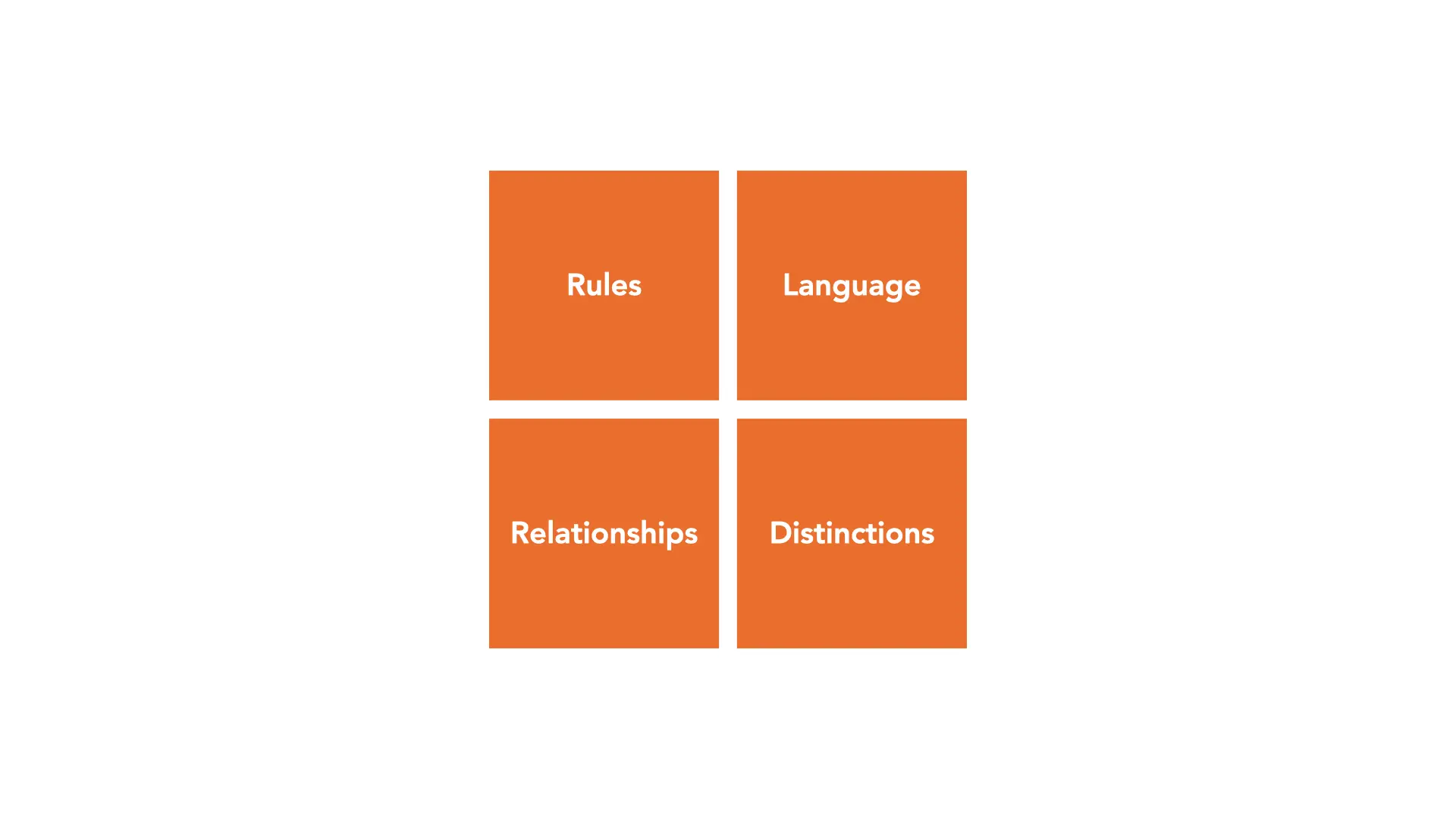
The ancient Greeks grouped these elements into a matrix based on their shared characteristics, not unlike what Mendeleev did with his more complete set of elements.

Today we’d render this information structure in a 2x2 matrix.

That our ancient forebears did this shouldn’t surprise us. The drive to understand is deeply human, and understanding calls for order and structure.
Information architecture is the design discipline that wields order and structure in service to understanding. Our fast-changing world demands that we get better at it. To do so, we must look beneath the surface of IA itself, to seek out its constituent elements. I will call out four here, to reflect the four classical elements — and to acknowledge our ignorance. There is still much yet to discover.
Language
The first of these elements is language.
Language is central to information architecture. Naming things is a big part of what we do. Architects of information define labels that allow people to move around in information environments such as websites and apps. We write section headers that make it possible for folks to understand what they’re looking at.
Most of the time we take for granted our ability to express ideas and experiences through sounds and symbols. But it’s a miracle. Think about these sentences. The fact you can do so — and that you can act on my request to do so — is something only humans can do. As far as we know, no other species has this ability.
Language expands our scope for action. But it can also constrain it. Wittgenstein said, “The limits of my language mean the limits of my world.” When we define an information architecture we shape a little world of language. We give people handles to manipulate and navigate that conceptual domain. We set its boundaries through the words we use — “this, you find and do here — no more, no less.”
Language is central not just to who we are but what we are: our cultures, our self-identity. And as we move more and more of our interactions to information environments – places made of language – language skills matter more and more.
So architects of information must master language. We must master its structure, vocabulary, and usage. We must know the contingent nature of language, how it changes over time.
This isn’t easy. As Andrew Hinton has reminded us, language is to people as water is to fish. We don’t think about it most of the time, because we exist in it. See what I mean? I mean, really see? These words have sparked concepts in your mind. The words themselves are transparent to you: you’re not thinking about them, but about the ideas they evoke.
IAs must look for ways of transcending the invisibility of language. An excellent way of doing so is by learning a second one. Learning a second language helps you understand that this wonderful thing you’ve taken for granted all your life isn’t a fact of nature, but a contingent framework that has evolved in particular cultures and times. You, too, can be an agent of its evolution.
Each element in the periodic table has a name. This name serves as a handle that allows us to discuss the concept.

We have words to talk about silicon and gold and hydrogen. These words also trigger powerful associations in our minds. Silicon Valley. Lead into gold. The hydrogen bomb.
When new elements have been discovered or synthesized, they’ve been granted names. In 2016, the International Union of Pure and Applied Chemistry settled on names for four new elements: Nihonium, Moscovium, Tenessine, and Oganesson.

These new labels are somewhat arbitrary. They don’t have the long cultural associations that elements such as gold and lead enjoy. It’s likely this is the first you’ve heard of them. Still, what matters is that they have names at all. They’re now things in the world, things we can discuss.
That’s the power of language, and it’s why it’s our first element.
Before we move on to the other three elements, I must issue a warning. I’ve been gushing about language, how amazing it is. But there’s a downside too: thinking in terms of language can make it difficult for us to see what is really there.
Languaging is abstracting. But reality isn’t abstract. Even as we master language, we must remember that these descriptions we layer on the world are not the world. As Alfred Korzybski said, “the map is not the territory.”
There’s a kind of fall from grace that happens when we language. We become unwitting reductionists and risk losing sight of the present whole. I’m reminded of a beautiful quote from Krishnamurti: “The day you teach the child the name of the bird, the child will never see that bird again.”
](/assets/images/2024/03/eopsaltria_australis.webp)
Eastern yellow robin (Eopsaltria australis) by J.J. Harrison, via Wikipedia
Because we are so immersed in language, and so adept at abstracting things, information architects must try extra hard to see what is really there.
Distinctions
One of the main things we do with language is making distinctions. That is the second element of information architecture.
By “distinction” I mean differences between things. People don’t experience reality as a continuous whole. Instead, we divide it into manageable concepts. This is not that, it’s something else. I am the writer, you are the reader. This is an article about information architecture. You’re reading it in a blog. These are all distinctions. In a sense, none of these things are real — yet we experience them very vividly in our minds, through language.
Most of the time, when we’re designing an information architecture, we’re looking to create crisp and clear distinctions. Ambiguity is our nemesis. I published a new podcast episode last Sunday. I shared the link to the show in LinkedIn, and one of my contacts loved it. Or at least I think he did.
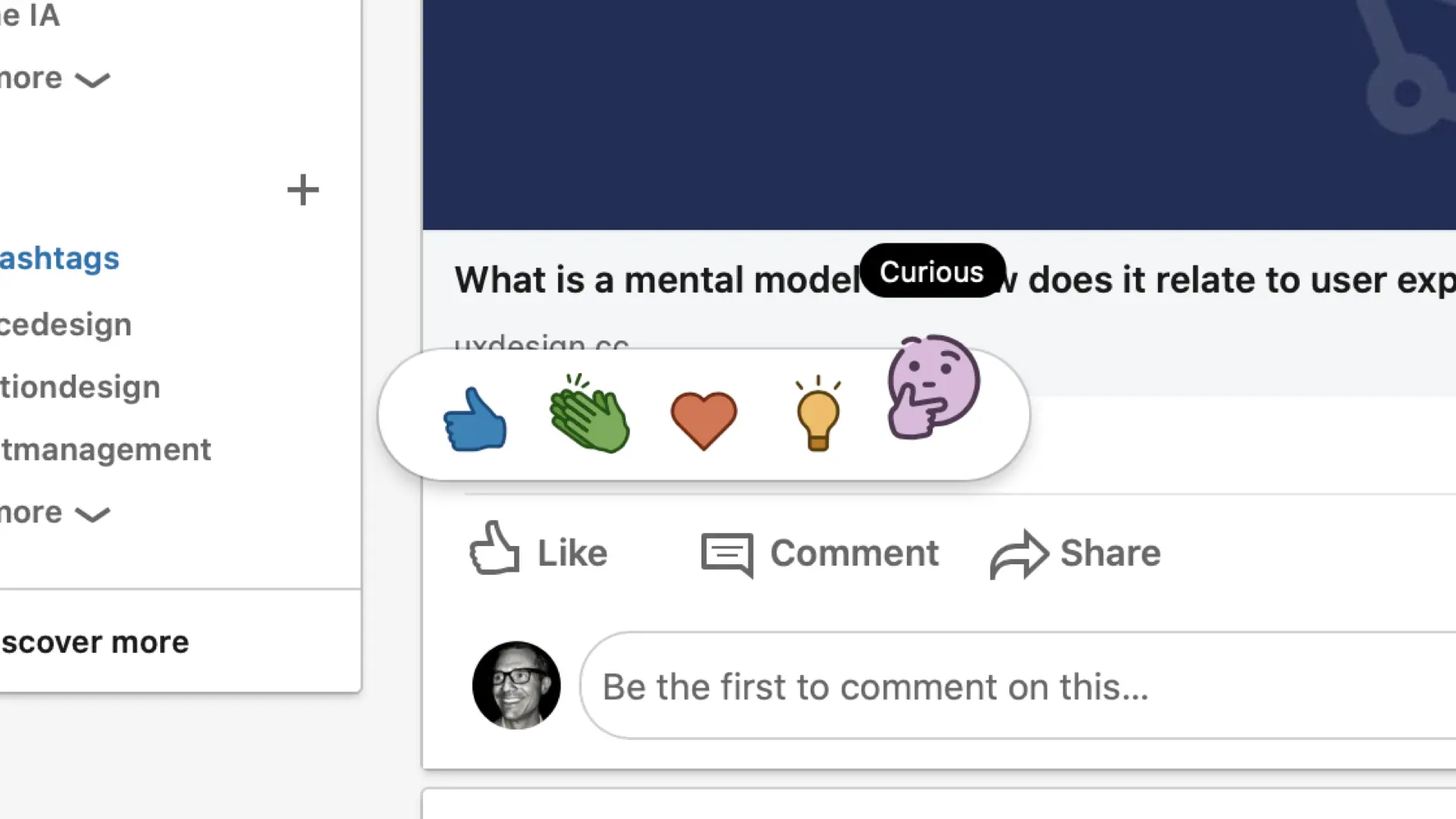
LinkedIn, like other social networks, allows you to mark posts with one of several status flags. You can like a post, love it, celebrate it, or mark it as either insightful or curious. Ostensibly, the user knows the difference between these.
Note that you can’t say the post sucks. That’s not a distinction LinkedIn’s designers have deemed an appropriate response in that environment. As a result, I’m wary any time somebody marks one of my posts as “curious.” Are they really intrigued, or just dissing it in the only way LinkedIn makes possible: passive-aggressively?

Which is to say, the meaning of “curious” has shifted for me. I can’t help but do this, because distinctions are contextually dependent.
They also create contexts. The labels we use to describe system elements never stand on their own. We experience them in sets, which influence the way we understand them. Consider this list of labels from a website’s primary navigation bar:

Taken out of the list, any one of these terms triggers images in your mind — they evoke distinctions. But as a set, they establish this as a particular place. It’s different from other places online, a new distinction.
Of course, careful distinction-making isn’t just the domain of website navigation structures. All successful information architectures make deliberate use of distinctions.

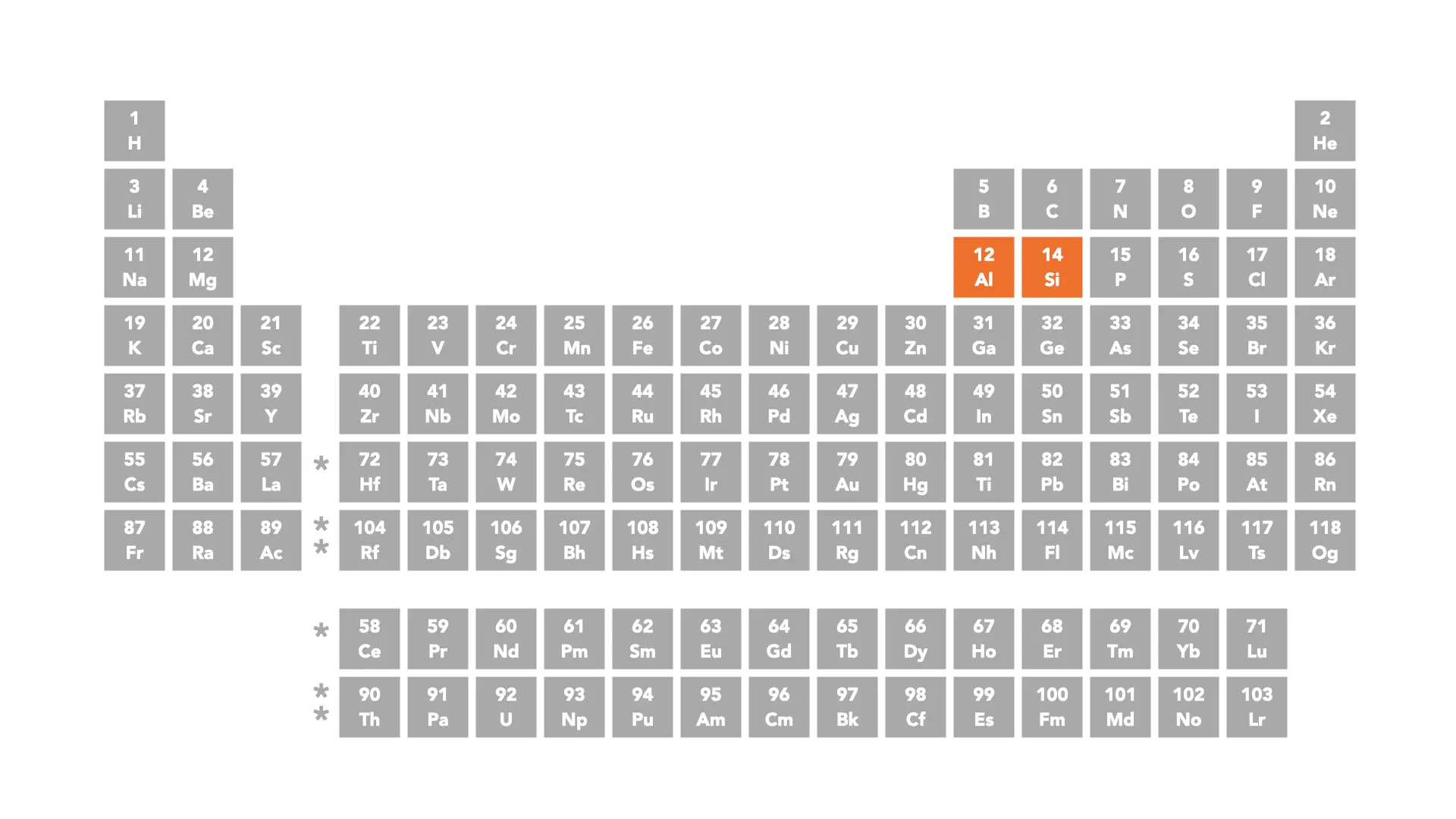
The elements aluminum and silicon are next to each other in the periodic table. They aren’t the same — by definition. They’ve been set off each other, and given labels. Some of these identifiers, like the elements’ atomic numbers, matter a lot in the world of chemistry. Others, like their names and symbols are more arbitrary. They’re all marks of distinction.
If you search for the periodic table in Google, you’ll see renderings tend to be colorful. This is because the table includes groups of elements with particular characteristics. They’re distinguished using different background colors.

Distinctions are very important to understanding, and they’re elemental to information architecture. We must strive to establish meaningful distinctions that help people make sense of their world. That said, as with language, there is also a danger inherent in deploying distinctions.
People can latch on to differences, leading them to make broad assumptions that hinder their understanding. Our most pernicious -isms: sexism, racism, ageism, and so on, are the result of runaway distinctions. Because we are so attuned to distinctions, information architects must strive to see past them, to realize that reality is never black and white, but composed of a full spectrum of colors that coexist and blend with each other.
Relationships
That brings us to the third element: relationships. Relationships are the flip-side of distinctions.
A big part of what information architects do is establish relationships between concepts. We rate them, rank them, nest them. We link to them. We use metaphors and analogies to bind concepts together. When we do these things, we make it possible for new meanings to emerge.
Let’s return to the navigation bar we saw earlier. By putting these labels next to each other, we create relationships between them. Scores, schedule, and stats now exist as part of the same ontological plane. They acquire new meanings from their neighbors, and as a set.

Richard Saul Wurman coined the acronym LATCH to describe the ways in which we relate concepts to each other: by location, alphabet, time, category, and hierarchy. Some of these are more malleable than others. We will not invent our own alphabetical ordering, but we may invent our own categorization scheme.
What is well within our remit is to deploy any — or several — of these organization schemes in service to better understanding. The more familiar, the better. This requires that we understand the concepts we’re organizing. But it also requires we understand the needs of the people our work will serve. What do they need to know? What do they know? How do they know?
The human nervous system is attuned to spotting patterns. We’ve evolved to see the forest and the trees. This can lead us astray, making us see relationships where there aren’t any. But it can also lead to new understanding.

Mendeleev and his colleagues noticed patterns — relationships — in the ways elements interact with each other. The periodic table is a manifestation of those patterns, which are inherent in nature. The elements in the table are organized according to groups — the columns on the table — and periods, which are the rows.
The relationships between groups and periods is very powerful. In the past, I’ve talked about information as anything that helps reduce uncertainty so you can make better predictions about outcomes. Well, the particular arrangement of elements in the periodic table fits this definition. The structure helps predict what will happen when elements interact with each other. Good information architectures make us smarter.
As I did with the other two elements, I will wrap the discussion of relationships with a warning: we must be mindful when establishing relationships between concepts. As I said before, such relationships create new meanings. These new meanings can overpower or erode the original meanings of the concepts we’re using.
For example, one of my bugbears is what’s happened to the word “news.” This is a critical concept for a democracy. News is supposed to be our feedback mechanism. But the word news has lost some of its meaning as we’ve started using it for new purposes.
](/assets/images/2024/03/ph-truman-newspaper.webp)
Harry S. Truman holding up a newspaper with the headline ‘DEWEY DEFEATS TRUMAN.’ Photo via Wikipedia
“News feed” is a useful metaphor to help us understand a new concept. But I contend this new relationship has also eroded the original — and more important meaning of news, even if just a little. By seeing “news” paired with “feed,” we now inhabit a world in which news isn’t necessarily news: it can also be an endless stream of mostly trivial observations curated by algorithms designed to keep us engaged.
George Orwell warned us about messing around with language in this way. Of all the design disciplines, ours is the one most likely to tread Orwellian terrain. We must proceed very carefully as we set about forging new relationships.
The great Persian poet Rumi had a great saying that captures the power of relationships. He said,
You think because you understand “one” you must also understand “two,” because one and one make two. But you must also understand “and.”
Information architecture is about one and two — which are labels and distinctions — but it’s also about and.
](/assets/images/2024/03/kanizsa-triangle.webp)
Image by Wikipedia user Fibonacci, via Wikipedia
Rules
The fourth, and final, element I will highlight is rules. Information architects care about the emergence, design, and evolution of order. We’re concerned with frameworks of language and distinctions and relationships, but also with the underlying principles that establish and govern them.
Ideally, the language structures we define — the relationships and distinctions they enable — continue to serve their purposes as they evolve and extend over time, sometimes long after the people who started them have moved on. This requires that we know how and why these configurations come into being, and what makes them an ongoing concern. It also requires that we get good at articulating these principles clearly.
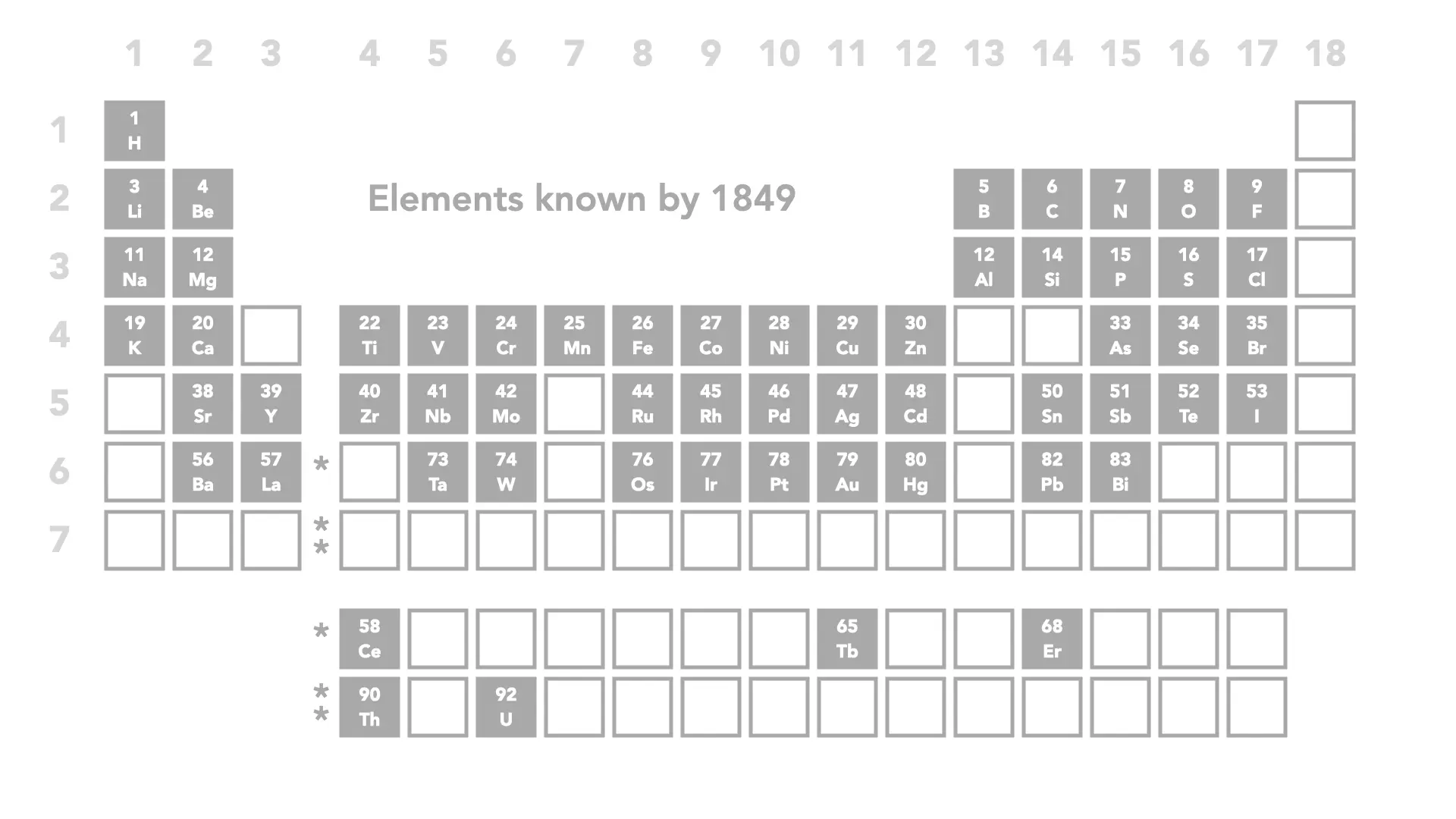
The structure of the periodic table isn’t accidental. It emerged from patterns inherent in the atomic structure of the elements themselves. The relationships and distinctions between the elements on the table reflect rules that were unacknowledged until the table was codified. There’s a method to the madness.
That’s how Mendeleev could predict the characteristics of yet undiscovered elements. During the time he was working on it, chemists knew of around sixty elements. The table now has almost twice that many. There’s no question about where these new elements fit within the structure.

What there is question about is how to name new ones. And here, too, there are governance processes. They’re not perfect, and it can take a while. But eventually, consensus is reached. In other words, neither locating or naming new elements is a free-for-all.
.](/assets/images/2024/03/morita-matsumoto-with-signs.webp)
Kōsuke Morita and Hiroshi Matsumoto, celebrating the naming of Nihonium on 1 December 2016. Image via Wikipedia.
In reality, free-for-all situations are rare. Most choices happen within structural constraints. The door determines where you enter the room. The road determines where you drive. The links on the page determine what you can click on.
Information architecture operates on the structural constraints that bind us to possible courses of action. There is immense power in this — and as the philosopher Stan Lee taught us, “With great power comes great responsibility.”
This means that information architects must have our values straight. We must also be politically savvy. Defining a taxonomy — a set of relationships and distinctions between terms — requires buy-in, sometimes from stakeholders with conflicting goals.
Since they define our choices, all taxonomies are political. Otto von Bismarck said, “politics is the art of the possible.” He could’ve been talking about IA. These taxonomies will need to change over time — that is, if they stick around at all. New needs will come up, and new concepts will be required to fill those needs. We’ll need new language to describe them.
If our structures are too rigid, they won’t adapt to changing needs and contextual conditions. If they’re too lax, over time they’ll lose their coherence and their ability to serve their original purposes. Thus, we most often aim for a middle path between the two.
The work ultimately calls for more than just designing the structures that support our experiences. We must also design the systems that produce and manage those structures in the long term. Often, we’re not designing walls, but the trellises on which other structures will grow.
Governance is the word used most often. Personally, I prefer the word stewardship. If information environments are the contexts where our key social interactions happen, the organizations who own those environments are their stewards. They’re responsible for enabling healthy interactions. They should approach that responsibility as we do the management of our physical environments: looking for long-term relevance and sustainability.
Because our work operates at such low levels, and lasts so long, information architects must be especially mindful to not enable systems that exploit our nervous system for extractive gains. Doing so requires that we fully embrace our role as definers of generative rules.
Conclusion
Ultimately, information architecture isn’t about nav bars and search engines and site maps. It is about order in service to understanding.
To effectively design order, we must look beneath the surface, to the elements that make IA distinct from other disciplines. These elements are language, distinctions, relationships, and rules. Information architects use them to create structures that help others understand. It’s elemental that we get good at this.

I will leave you with one final observation. The periodic table may be a work of information architecture. But Dmitri Mendeleev was not an information architect. He was a chemist. People have been creating structures that enable understanding for many centuries. We’ve only started self-identifying as information architects in the last fifty years or so.
I don’t expect a surge in jobs with the title “information architect.” I don’t know if that ever made sense. Information architecture isn’t fashionable, but it’s something that all of us should be good at. Especially now, that so much in our lives happens in information environments.
What does make sense is for us to help information architecture be a thing in the world — by codifying the practices we’ve learned in the last fifty years so all the people struggling out there — our own Mendeleevs – can make sense of their messes more easily, and so that they don’t unwittingly make messes bigger.
Information architecture helps us make sense of the world. As such, it makes us smarter. It’s elemental that everyone get good at it.